During our website redesign process, the goal has been to make our site as efficient, effective and satisfying as possible for visitors. The web team has written a series of blog posts to explain our journey, including topics on user research, prototyping, imagery and user testing.
In order to create a good user experience, we not only had to think about how we could provide for our online visitors, but also how we could improve tools behind-the-scenes to help bring our new ideas to life. It’s really important to create a fulfilling experience for publishers, so that contributors across our organisation can focus on creating great content in a flexible way without technology becoming a communication barrier.
To do this, we took a fresh look at the content management systems available. A content management system (CMS) is a software tool which makes it easier for people with limited coding experience to manage the content and administration of a website.
We decided to focus on ‘open source’ products to allow us the freedom to customise the tool more easily and use the wealth of support found in online communities for these popular products. Open source simply means a product whose source code is available to the public to use and/or modify. We had the added bonus that members of our team have previously used a number of open source products in the past, which would allow us to build and publish templates at a much more efficient rate.
The highest priorities that drove our selection were ease-of-use and flexibility. We wanted a tool that did basic tasks well whilst ensuring that creating and editing pages were intuitive for a wide range of abilities. We also wanted a tool that would allow our team to easily tailor how things worked. Everyone in the team was very keen to avoid being too restricted by the product, which could produce a poor experience for our online visitors.
After evaluating our requirements and creating some test prototypes, the CMS we chose to use was WordPress – a widely used blogging tool and powerful CMS system. As of May 2014, WordPress powers over 22% of content-managed websites worldwide according to market reports published by W3Techs, and it has been widely used across government organisations. We took time to speak to colleagues including Nick Halliday at the National Audit Office to help support our view that WordPress is a very well established and usable CMS.
Effective planning was important to help us understand the best process for tackling this project. Whilst the team had previously used WordPress to build The National Archives’ blog, the task of building a large public website was a very different prospect – the puzzle became more complicated because of the wide range of content types, layouts and site architecture.
Following the first release of The National Archives’ website in September 2013, we designed our Information Management and Education sections through frequent collaboration, testing, review and improvement along the way. Once we were happy that our designs successfully met their criteria, we reproduced the final prototypes as high-quality HTML, CSS and Javascript files in preparation for creating a theme specific to The National Archives’ website within WordPress itself. 1
WordPress themes dictate how websites should look and function. They are built using templates written in PHP, a programming language which makes the web more dynamic, as well as other assets which determine how the site should behave.
At the start of 2014, we began creating our Information Management section in WordPress, building from the bottom up by starting off with very basic pages which made up the bulk of the section. These page templates were designed to contain article content which would provide the detail about a specific topic or subject.
As more articles were added, we began creating templates further up the website hierarchy. These pages acted as an index of the pages below them, containing short summaries to help the reader decide if it is what he or she is looking for. We customised WordPress to try to ensure these pages were automatically generated, to lighten the workload of having to manually create indexes. This would allow editors to focus on writing and editing rather than filing and organising.
During the development process, we made good use of the popular WordPress plug-in, Advanced Custom Fields, and its various additions to help us produce the template to a standard we were happy with. Plug-ins are extra files you can use to extend the functionality of WordPress. This particular plug-in proved to be a core part of our work.
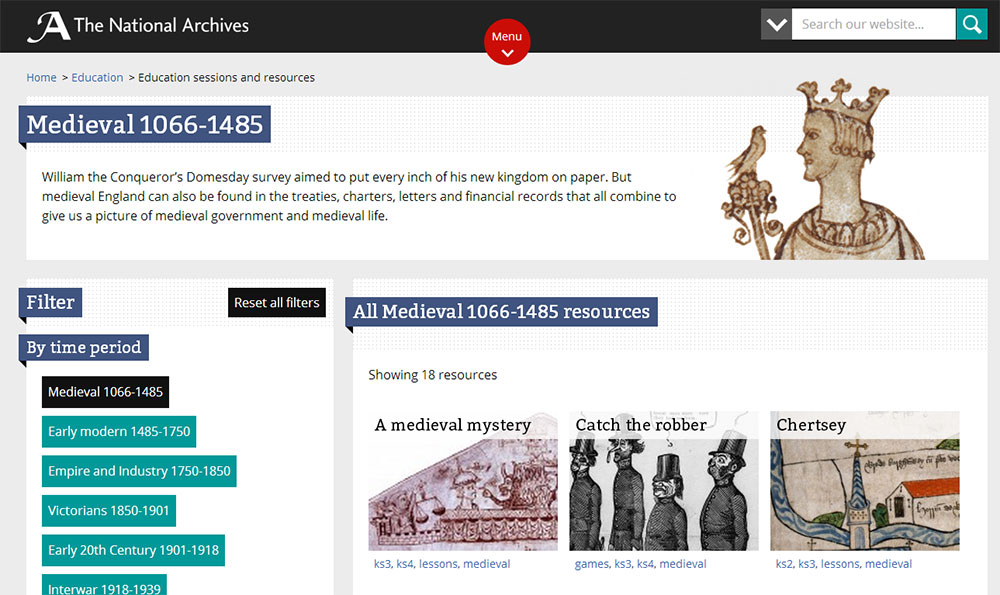
As we finished each template, we began to build more sophisticated functionality on top of the previous work we’d done, to make use of tags and categories. By individually tagging content, and with a few lines of extra code from us, the tool is able to put pages in the right place automatically. It also allowed us to make use of the CMS by designing a filtering system for our Education section, which would allow quicker access to the rich catalogue of classroom resources, workshops, games and other materials which are on offer at The National Archives.
Our beta site was a milestone for the team as it showcases the work we’ve done with WordPress, and as we continue testing and refining these sections, we’re now beginning to use WordPress in a number of other areas to create better resources for visitors with a leaner workflow backstage. We’ll be sharing more about these exciting developments soon!
Notes:
- 1 HTML, CSS and Javascript files are the fundamental building blocks of the web. When read by a web browser, such as Internet Explorer or Google Chrome, these files tell the browser what content will be displayed, how that content will be presented and how it will behave. ↩



[…] 3 ways that councils can improve their web content, GDS’s principles for prototyping, why National Archive chose wordpress to manage their web content and creative uses of open data from the ODI. There are […]
This is great, what did you do to optimise performance of the wordpress site?