Since our last blog post about the website redesign, we have carried on redesigning our website section by section. More recently, our developers have made a large change that is invisible to our public users.
Take a look at our Jobs section… and then the Our role section. Notice any difference in how they work, or the look or feel?
- Job section
- Our role section
These two sections are actually different websites in a multisite network but as a front-end user, you can’t tell the difference.
Before we go any further let’s clarify some terminology. In this blog post we will discuss the terms ‘multisite network’ and ‘site’ to refer to different things:
- ‘Multisite network’ refers to the entire WordPress environment, that is the WordPress installation where the website lives
- ‘site’ refers to one of the sites created as part of the multisite network
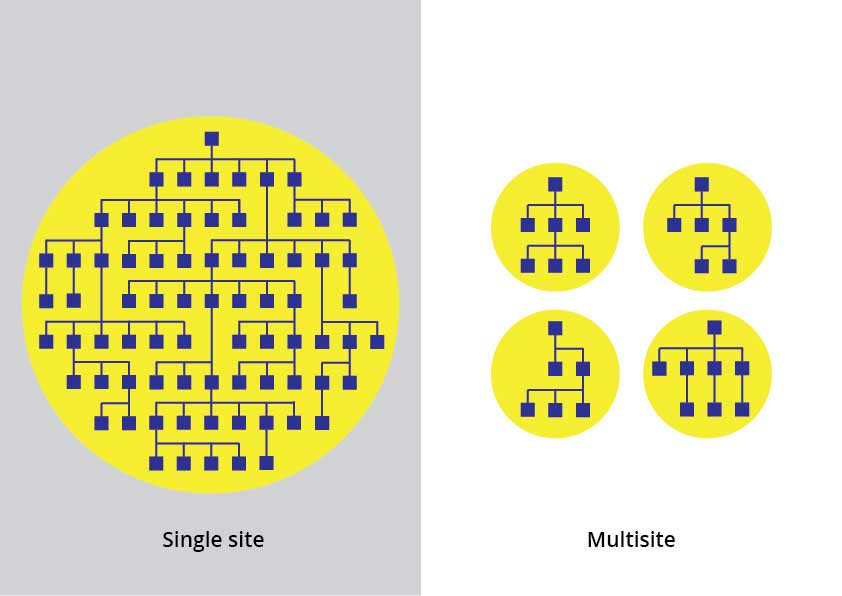
What is multisiting?
We use WordPress to manage web content. Originally developed for blogging, it has evolved into a very popular content management system – the BBC, Metro, Marks & Spencer, NASA and USA.gov all use WordPress. It is easy to use, scalable and allows rapid development, making it a widely used tool.
WordPress includes a feature called Multisite which allows multiple virtual sites to be shared under a single WordPress installation. Basically, this means it gives us the ability to run sections of our website as a network of multiple sites under one roof. We like to think of it as one parent site with multiple child sites when we’re working behind the scenes.
From an external point of view nationalarchives.gov.uk appears to be a single website, but we are actually segmenting it into smaller and more manageable sites.

What are the benefits of using multisites?
Maintaining content and code for a single large website is challenging. Our website has many sections and sources of information – over 2300 pages.
The great thing about Multisite is that we can manage content more efficiently and scale quicker. It’s simply a better user experience for us.
A web team editor is responsible for coordinating the updates to existing pages and the creation of new content for the website. We use WordPress every day and the benefits of using a multisite network have made themselves apparent very quickly. These include:
- Faster working: each site in a multisite network has fewer pages than the ‘parent’ site, which carries most of the website; this means they load quicker, reducing the amount of time spent waiting for content to appear on screen while editing the site.
- Focused working: a number of teams across the organisation look after different sections on our website, so we have split the sites in the multisite network according to these sections. This means each team sees only the content they are responsible for rather than trawling through other parts of the website to find the pages they need to edit.
- More opportunities for creativity: using discrete sites means that web team editors and developers can work together to create tailored page templates to suit the needs of that site’s users.
Front-end web developers at The National Archives are responsible for coding interactive webpages and applications in languages such as HTML, CSS and JavaScript. As a web developer, the benefits of developing within a Multisite network include:
- Reduces development risk: each site within the multisite network has its own ‘theme’ – something that developers use when creating a site in WordPress to provide its styling and functionality. When we develop and add new elements to a site within a multisite network, the risk of unexpected repercussions across the entire multisite network is minimised, because development is isolated to a single site. It also means we only need to test one site, as opposed to testing the whole multisite network.
- Control: we can give teams across the organisation (who look after specific sections of the website) access to their relevant sites and not to others, which provides web team editors, who administer the sites, with more granular control over these sites.
- Less bloated: a multisite network allows us to distribute tailored page templates and plugins (functionality) to the sites where they are needed, rather than bloating the entire network with dozens of templates and plugins. Bloating can cause increased page loads for editors when maintaining content.
What’s next?
We have just moved our Freedom of Information section into its own site within the multisite network and it has been released into Beta, where it is undergoing user testing. We are currently moving another section, Get involved, into the multisite network and releasing it into Beta in the next few weeks.
We are redesigning the remaining sections of our website that are still in our old content management system and moving them into the WordPress multisite network as we go.
What do you think of our redesign? Have you worked with WordPress or Multisite before? We would love to hear from you!


Very interesting! The new pages are looking great.
Thanks for the informative blog post.
Really impressive and ‘user friendly’. Particularly like the way the detailed but structured menu remains unobtrusive, but then opens up with a single click.
Very impressive. Useful.
[…] the full article at Website redesign: one website of multisites on The National Archives’ […]