We’ve just launched ‘Home Front Stories’, a resource uncovering little-known experiences of British life during the First World War. We are presenting this research in a rather unique way – in the form of a fictional town called Great Wharton.
Why a fictional town?
At The National Archives we are continuously exploring new ways for people to engage with our records. In recent years we have created an interactive map of the global impact of the First World War and an award-winning exploration of the Magna Carta, to name but two.
For ‘Home Front Stories’ we wanted to try a different approach, one that would appeal to a broad range of people of all ages and showcase the unique research that went into the project.
Research and design

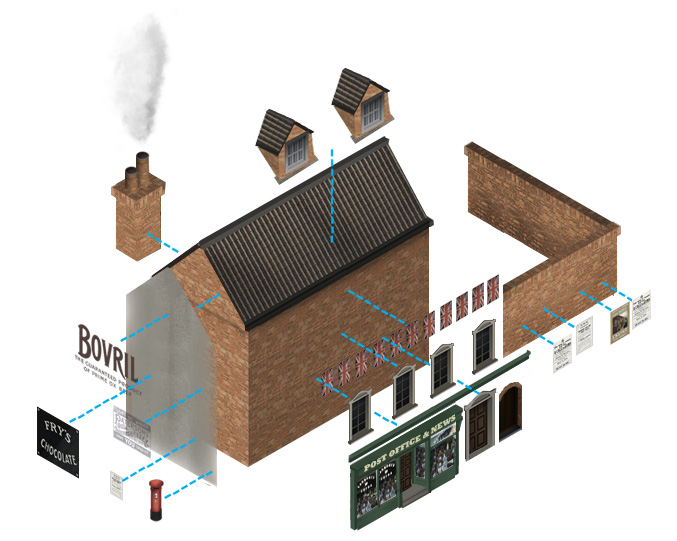
Visual breakdown of one of the buildings in Great Wharton
When it came to designing Great Wharton, we focused on authenticity (making sure the features looked appropriate for the time) over accuracy (copying the design of specific buildings).We began by researching late-Victorian and Edwardian town architecture to get an idea of what typical buildings of the era looked like – the church, the post office and shop, the police station, houses, farms, railways and – of course – the local pub. Some of these buildings would have been appropriated for wartime use, such as the school and the factory, so we paid particular attention to those.
To construct the buildings we began with a set of basic 3D models, which were modified in Photoshop to add the required level of era-appropriate architectural detail.
For the propaganda we referred to our image library and incorporated genuine Edwardian advertising and wartime posters directly onto some buildings.

Just some of the purpose-built buildings and props you can find in Great Wharton
Inevitably, some of the props, such as the steam-powered crane and the egg train, were so specific to the age they needed to be created from scratch. Throughout this process we tried to keep the models as grounded as possible, avoiding any anachronisms that may have made Great Wharton look unrealistic.
Populating Great Wharton
At the same time as creating the buildings, we began work on the characters that were to live in Great Wharton. Since many of them had specific wartime roles– munitions workers, nurses and scouts – we had to research the uniforms and typical dress of wartime occupations. Even though the characters are stylised, we wanted to keep the same level of believability that we included in our approach to the buildings. The end result is quite a diverse cast of characters from all walks of life.

The population of Great Wharton.
Once we had finished the basic architecture of Great Wharton and populated its streets with characters we moved on to developing the actual site.
Development challenges
Creating a fictional town presented the web team with a number of unique challenges. As with all National Archives’ sites, ‘Home Front Stories’ needed to be both responsive (fully functional on everything from the largest desktop to the smallest mobile, and accessible for all users regardless of their skill and ability.
The biggest challenge facing the developers was how people would navigate the town, especially given the multitude of devices currently in use.
The solution was to approach Great Wharton as if it was a giant pin board: we fixed stories to buildings and characters using markers. This allows users to drag the town freely with their mouse (or finger) and click on a story they’d like to read.
For mobile devices, in particular, we needed to find a way to download the town without penalising the user with lengthy loading times. Taking inspiration from mapping platforms, we sliced the background into tiles which load in sequence, reducing the initial load times. This allows for a more seamless experience, even on a slow connection.
Since the stories and other pages needed to be editable we chose WordPress to manage the content. This gave our editors autonomy over the updates and allowed the developers to concentrate on making the website as accessible as possible.
Technology
Wherever possible the web team uses free and open-source technology. For ‘Home Front Stories’ we utilized our existing framework – WordPress, PHP, HTML5 and CSS – to ensure compatibility with the rest of The National Archives’ website.
For the draggable navigation we used an HTML5 animation engine called Greensock GSAP. This offered much smoother interaction than our initial choice of jQuery, as well as considerable performance benefits on touch devices, such as tablets and smartphones.
The background tiles are served by a library called jQuery-Tiles. The tiles themselves were created and optimised using ImageMagick to make them download as fast as possible, even on slow connections.
You can explore Great Wharton now- and let us know what you think.
Related blogs
Telling the stories of the Home Front
Building a virtual First World War village
Great! It should be used for a serious game!
Awesome post! Great illustrations!
[…] Source: Building Great Wharton | The National Archives blog […]
[…] September 9, 2016Journals & Publicationstechadmin […]
I shall watch with much interest as Great Wharton proceeds, especially any comments about the Women’s Land Army, and the experiences of the young women who ended up feeding the pigs, milking cows and other farmyard experiences – as my mother did. I have photos (!) of her in uniform and otherwise. Is there a register of such women? I have not found it.
A valuable tool to bring the effects of the war down to earth.